Timing Metodu-React Native Hooks ile Animasyon-1
Animasyonlar; uygulamamıza hareketler ekleyerek canlılık katmamıza yarar.
Bir seri halinde animasyonda kullanılan metodları tanıtacağım ve örnekler paylaşacağım. Örneği kendi projenize kopyalayıp, animasyon değerlerinde değişiklikler yaparak, metodun işlevini daha iyi anlayabilirsiniz.

Örnek olarak kırmızı renkte kare bir View’ımız var bunun Opacity’sini 1 iken 0 yapmak istiyoruz burda animasyon devreye girer ama birden değil yavaş yavaş.

Timing metodu:zamanlayıcı…(1, 0.9999, 0.9998, 0.9997 … 0)
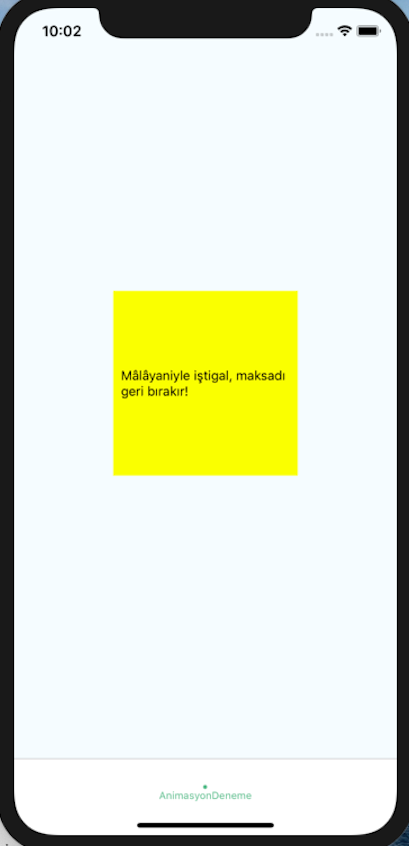
Animated componenti ile opacity değişkliği örneği…
Örnek:
import React, {useEffect, useState} from 'react';
import {View, TouchableWithoutFeedback, Animated, Text, StyleSheet} from "react-native";const AnimasyonDeneme = () => {
const animation = new Animated.Value(1);
const startAnimation = () => {
Animated.timing(animation,
{
toValue: 0,
duration: 300
}).start(
() => Animated.timing(animation,
{
toValue: 1,
duration: 300
}).start()
);
};
return (
<View style={styles.container}> <TouchableWithoutFeedback
onPress={() => startAnimation()}>
<Animated.View
style={[styles.myBox, {opacity: animation}]}>
<Text>Mâlâyaniyle iştigal, maksadı geri bırakır!</Text>
</Animated.View>
</TouchableWithoutFeedback>
</View>
)
};const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
myBox: {
width: 200,
height: 200,
backgroundColor: 'yellow',
justifyContent: 'center',
alignItems: 'center'
}
})
export default AnimasyonDeneme;
